Case Study: Improving Tiki App/Web Filtering Experience
Tiki offers hundreds of categories of goods, but structuring the catalog alone is not enough. Adding a smart filtering system greatly improves user experience.
Why e-commerce filters are important?
The purpose of the filters is to give a person the opportunity to remove all that is not to the point, so that only what best suits their expectations remains.
We know that Nowadays users can easily discover the filtering and sorting controls and access their values in fewer clicks. We are able to boost some of the metrics as well as usability aspects. Filtering and Sorting to help users narrow down the data that can be displayed according to what they are looking for.
“How might I make it easier for users to discover and filter product items?”


Method
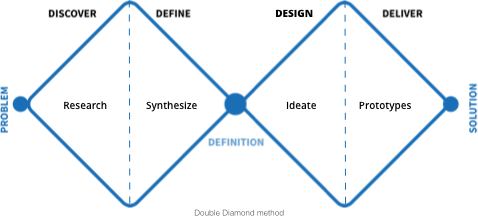
Focus on the use of the double diamond process, which consists of divergent and convergent thinking, through observation, definition, ideation, and prototype. Starting with a general problem, then its specification, and approaching a final solution at the end.

Existing Research
Before going into the UT, I researched and found existing studies that given me some information about E-commerce user’s experience, as the validity would influence the design decisions made to address the needs of the user.
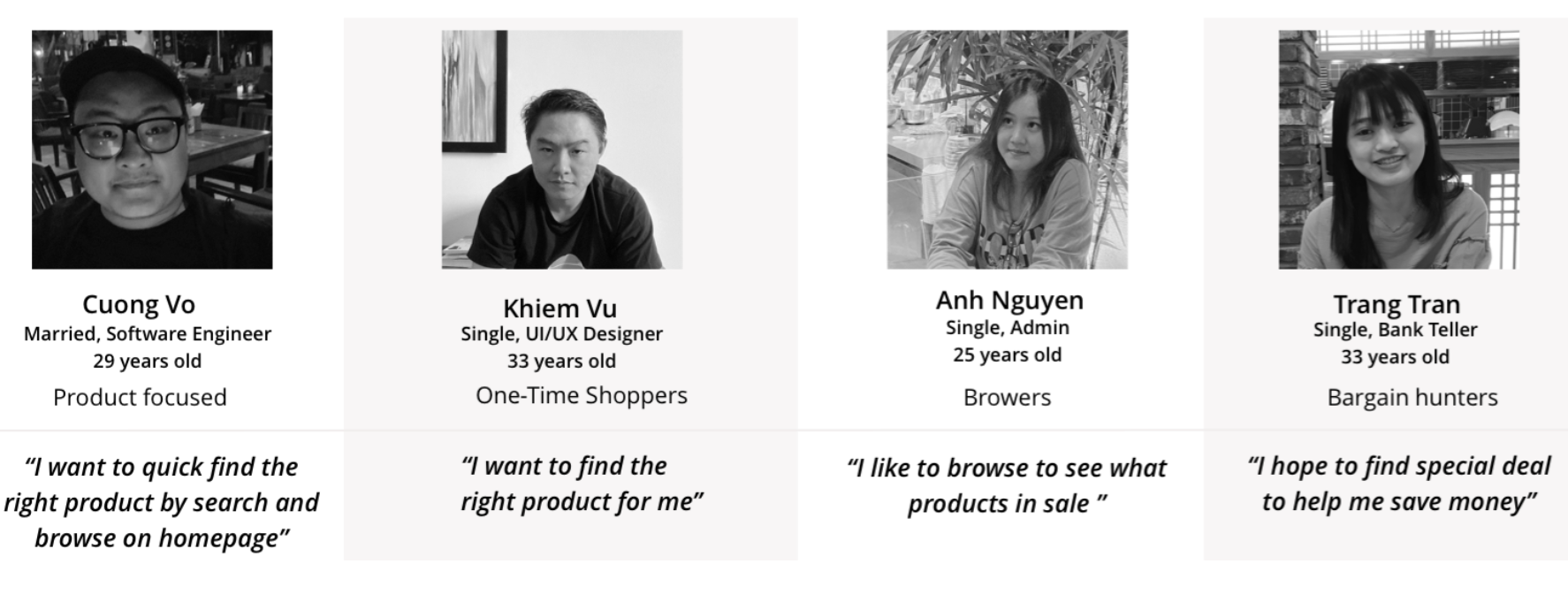
Based on nngroup research, I found the 5 shopper types:
Product focused, Browsers, Researchers, Bargain hunters, One-time shoppers
The product filtering experience is a central part of the product browsing experience.
Obviously, When it done well, filters can empower users to narrow down a product catalog of thousands to just a handful of products that match their unique purchasing preferences.
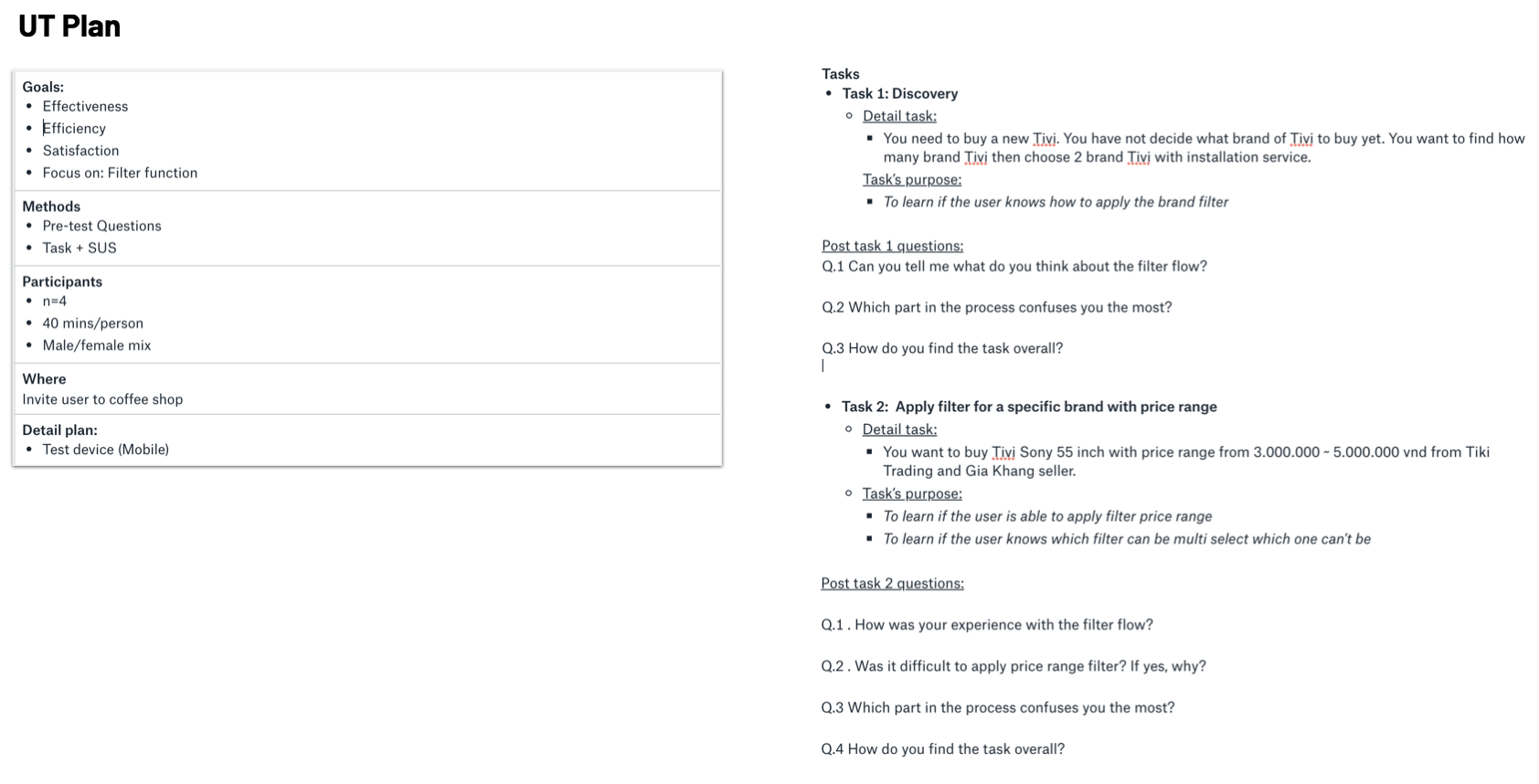
According to all information above, I conducted usability testing and interviewed a comparative demographic: millennials, online shoppers who are users of platforms Tiki and other apps.. to identify the real problems.


Product Focused
Product-focused shoppers know exactly what they want. They need a replacement for something they already have. They’ve done previous research and have picked the item that they want.
An effective search/filter that makes it easy to quickly locate items of interest and to pick the right item from the search results list
One-Time Shoppers
One-time shoppers may be product-focused, browsing, bargain hunting, or researching. They may come with a goal in mind,
These shoppers are not familiar with the app that they’re visiting so an effective search/filter can help them quickly find items best fits their needs.
Browsers
Browsers are leisurely shoppers who go to their favorite sites or new sites for inspiration or to kill time.
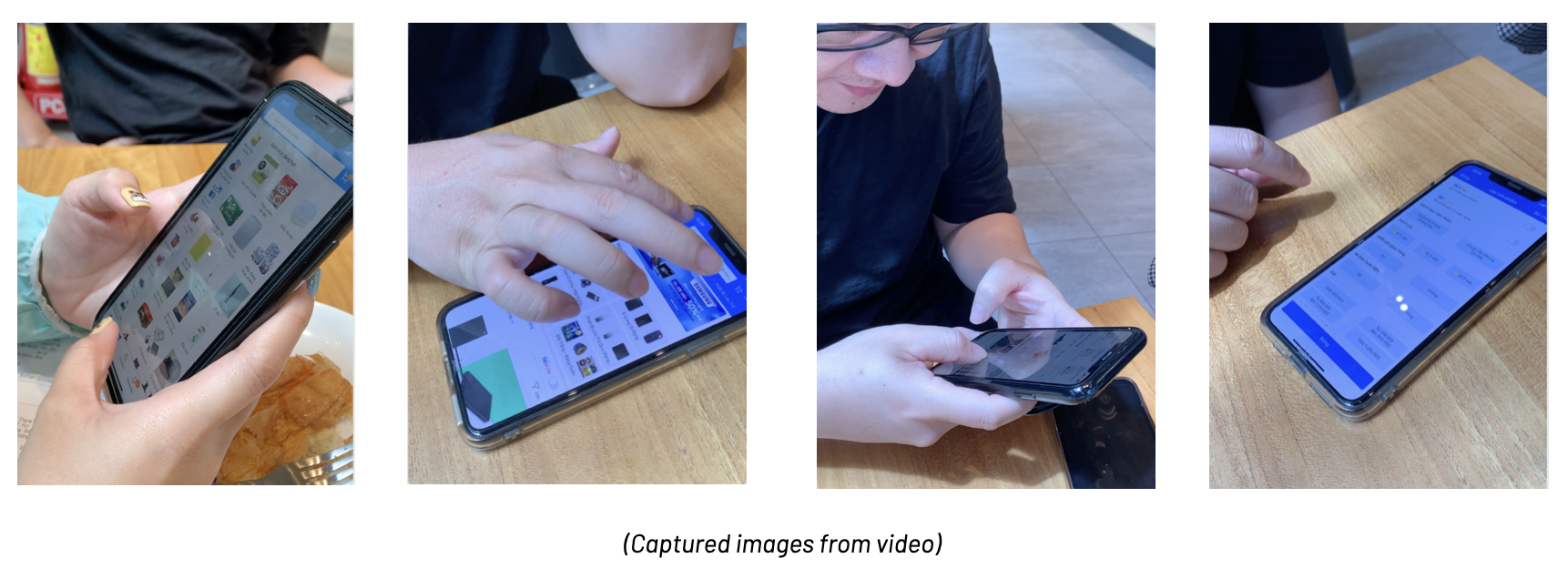
I watched the task videos of my testing several times to examine the ways users interacted with filter function.
Bargain Hunters
Bargain hunters look for the best deal possible. Bargain-hunting behavior may impact any of the other types of shoppers.

Defining the problem
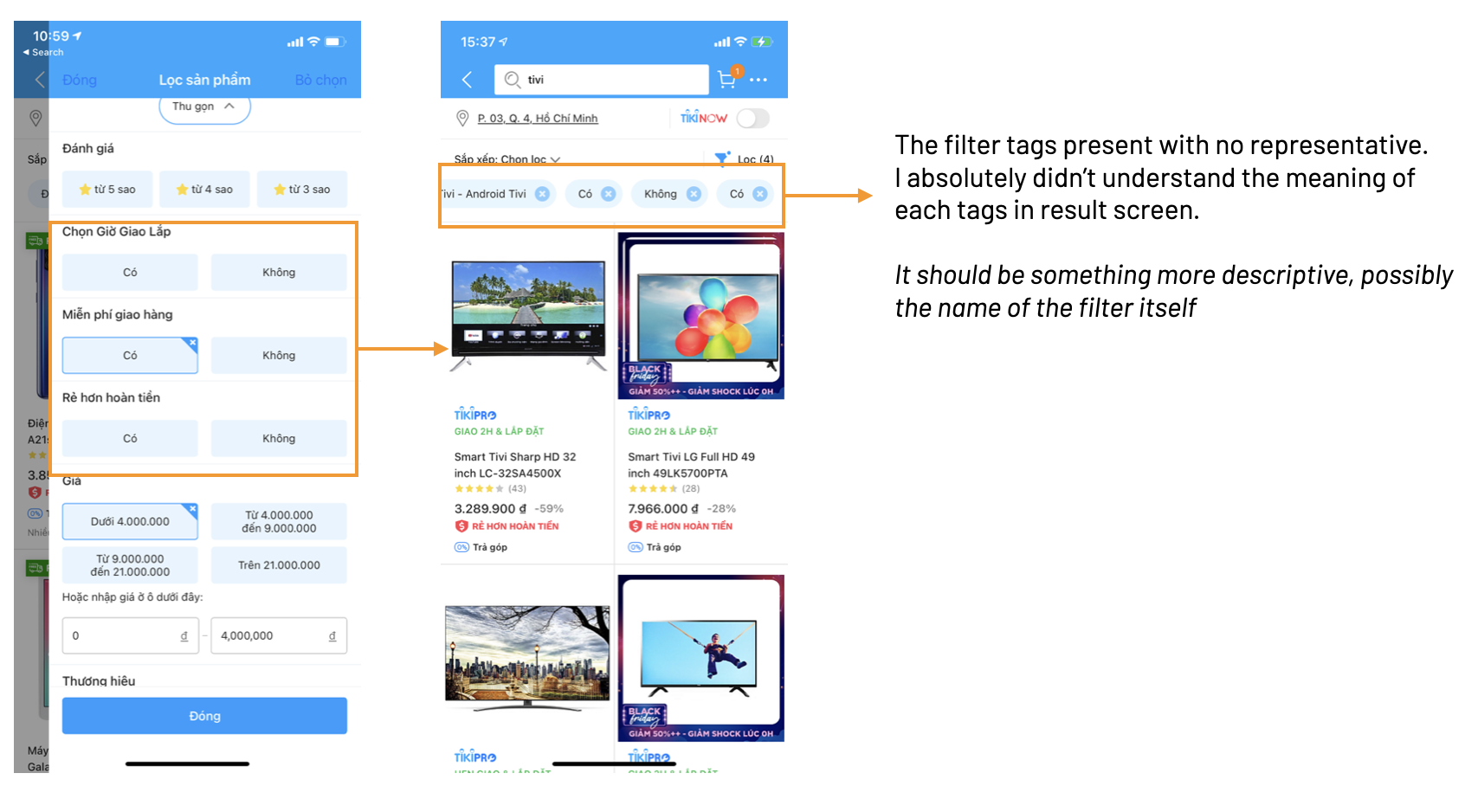
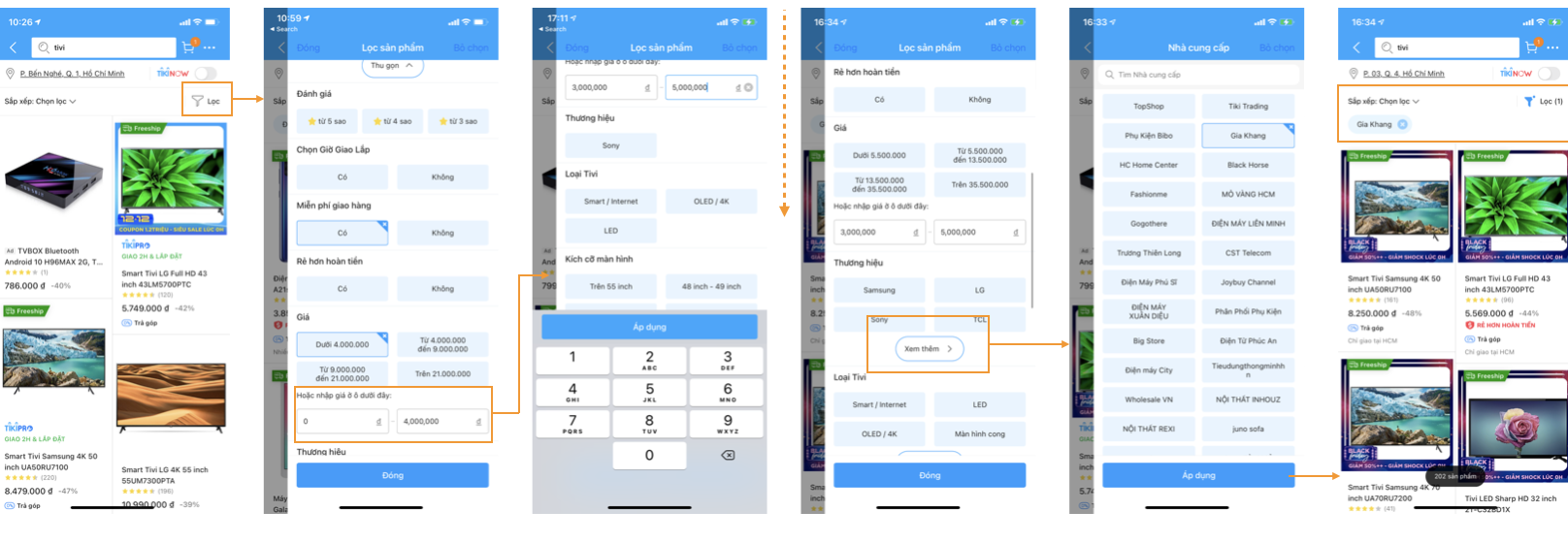
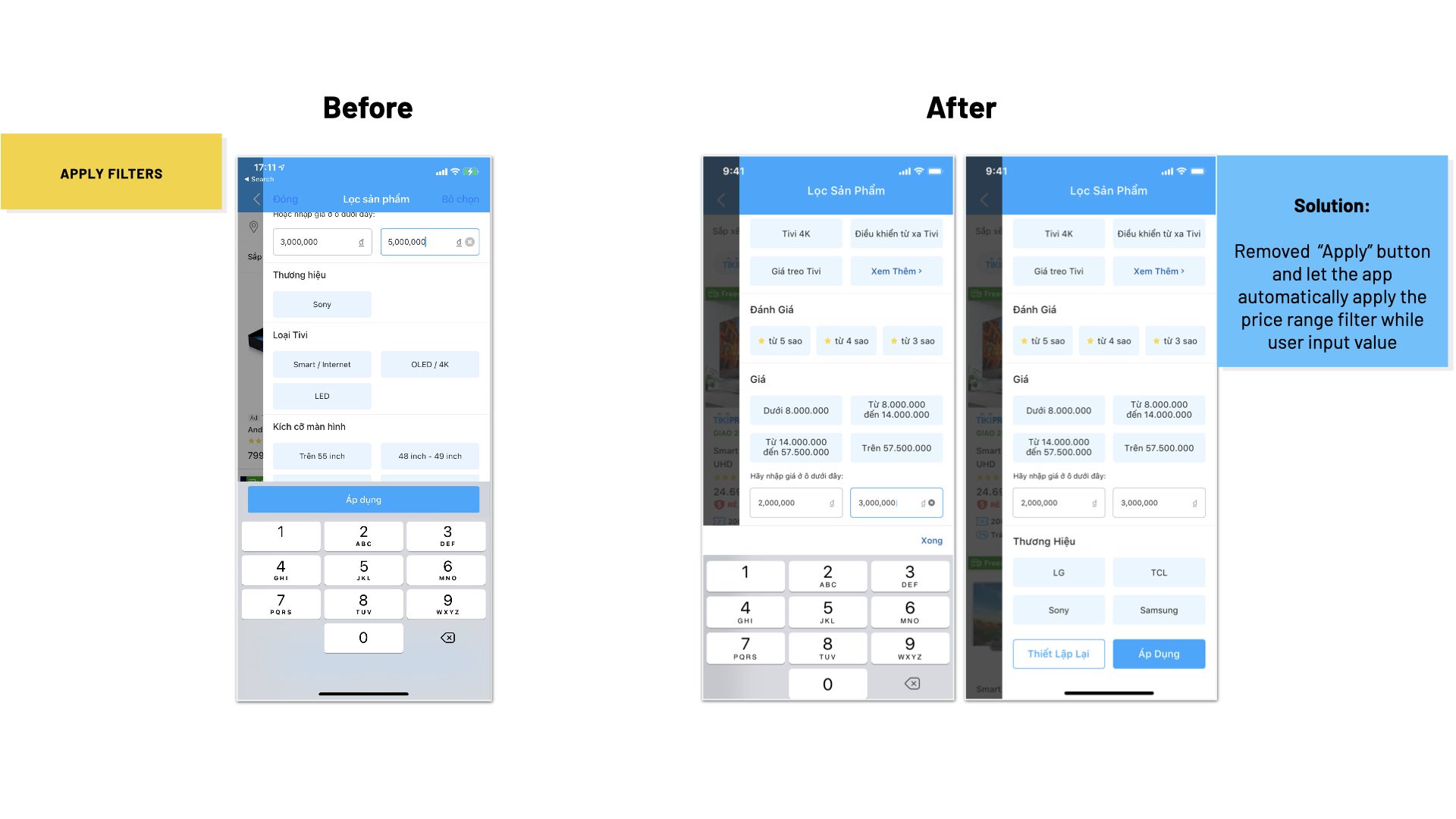
Applied Filters: 3/4 of users have tried to use the price range filter and all have problems. After they entered the price range, they missed the Apply button from the keyboard and just continue to proceed so they didn't understand why the price range filter was not successfully applied.

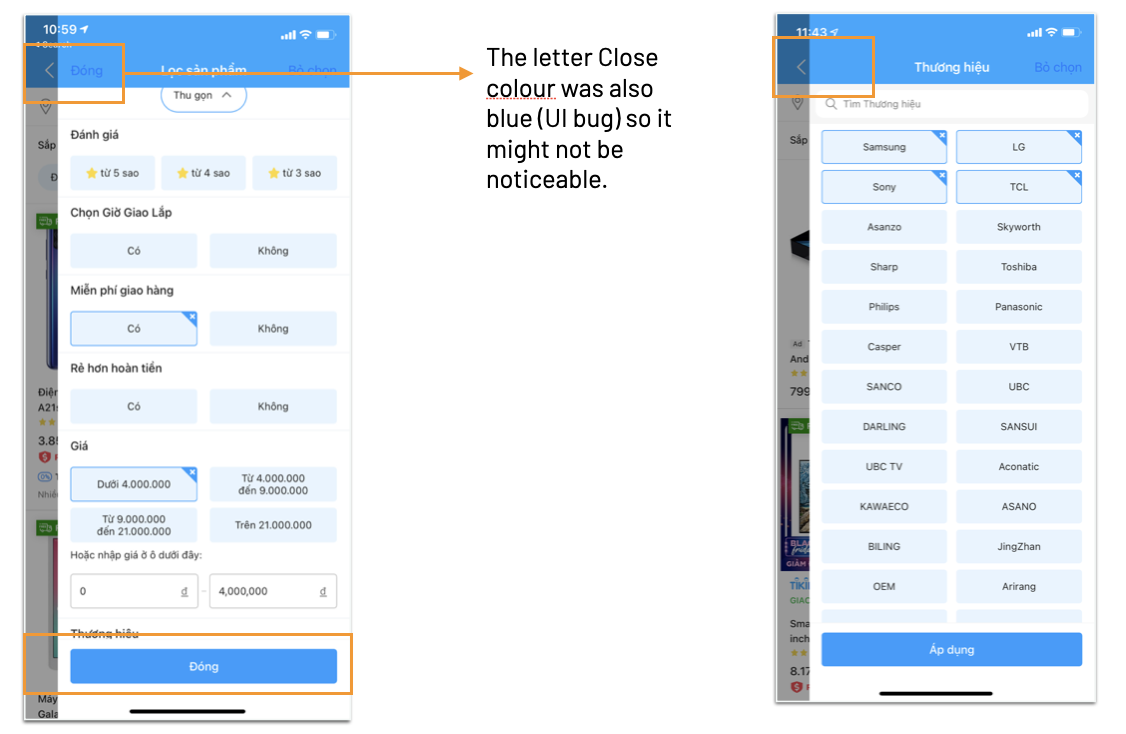
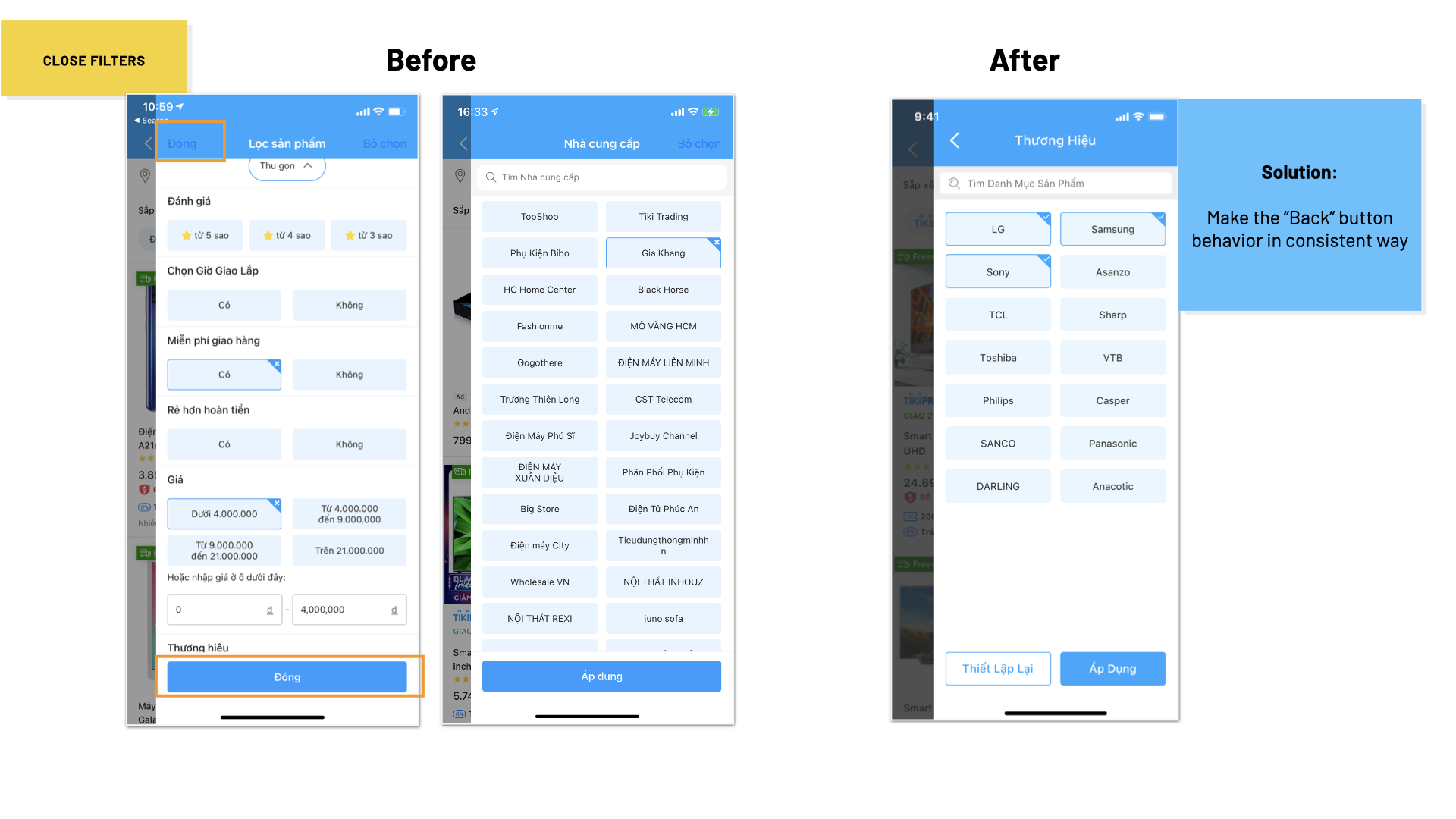
Closing filters: The arrow Back button and the letter Close were too close together when the filter is open. Sometimes when users go into other deeper levels of the filter, they accidentally click the arrow outside to go back so they close the whole filter by accident.

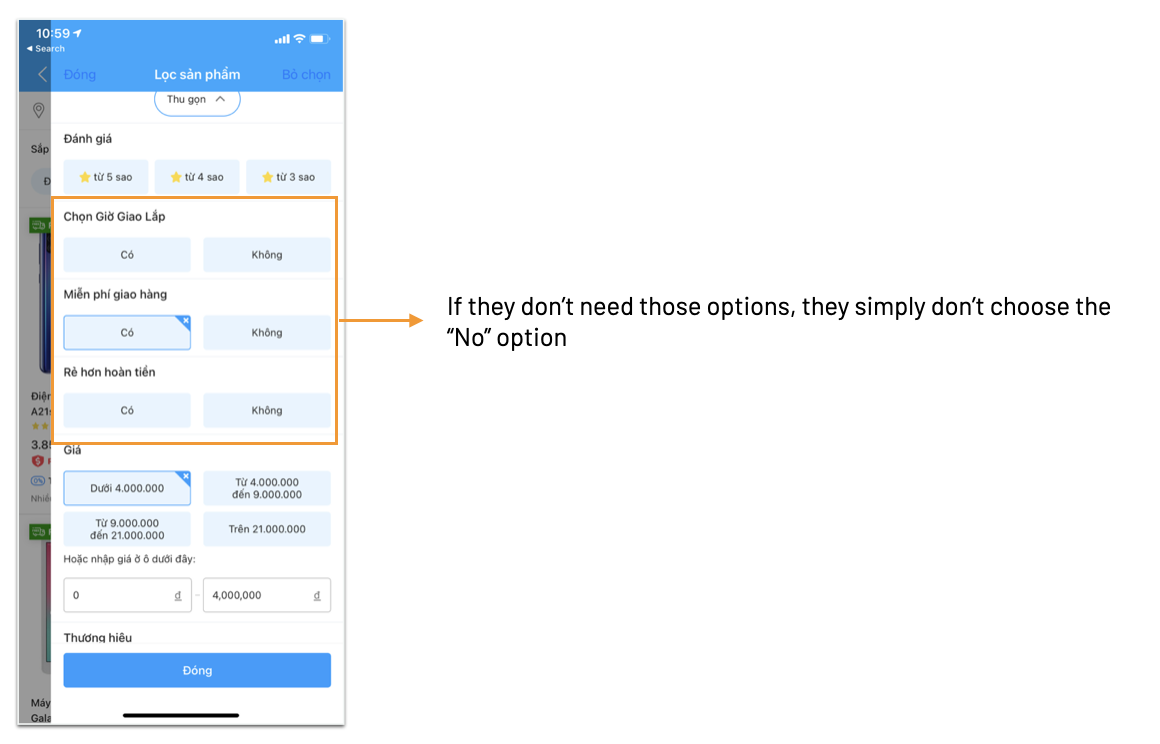
Unnecessary filters: 3/4 users said they don’t need the No option

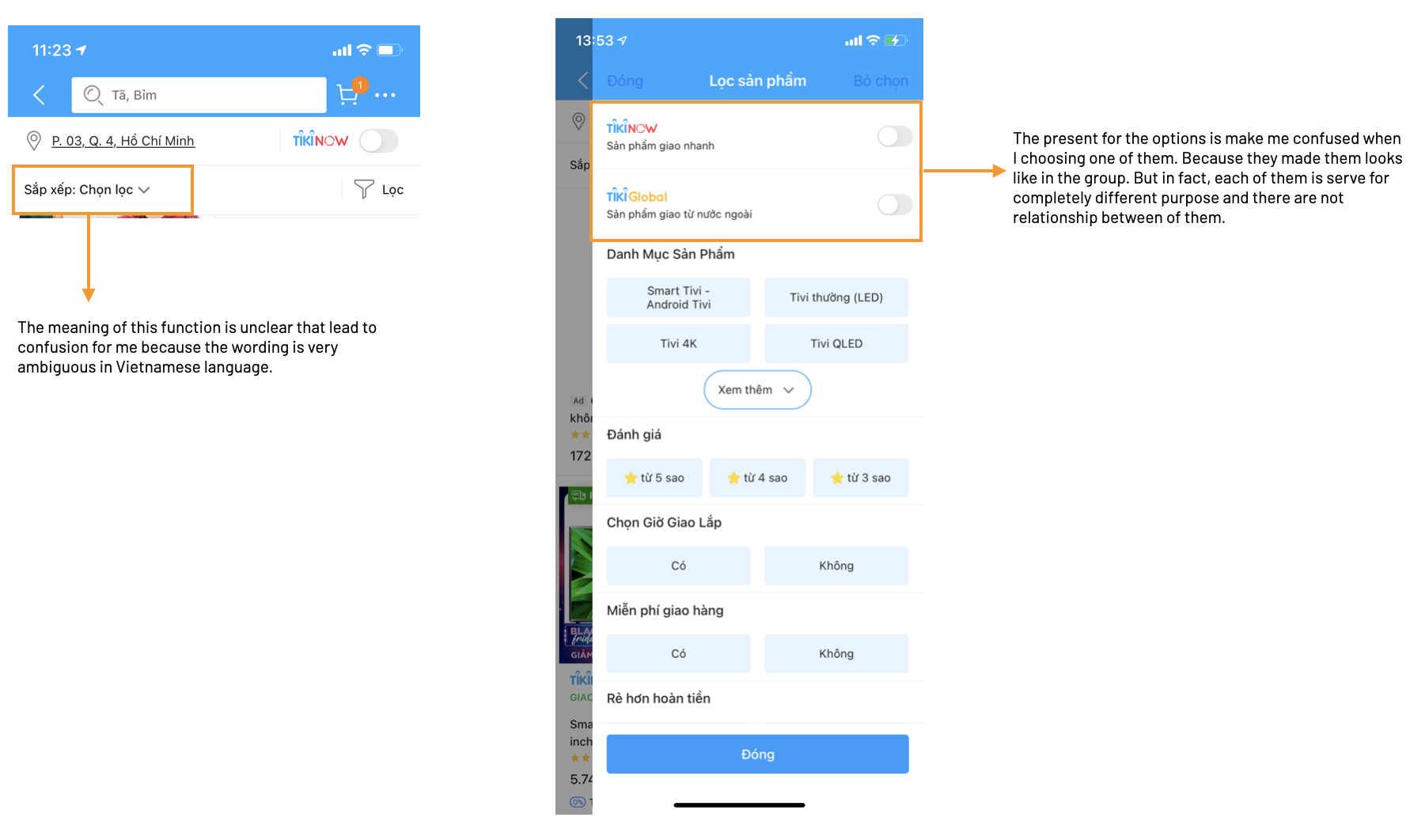
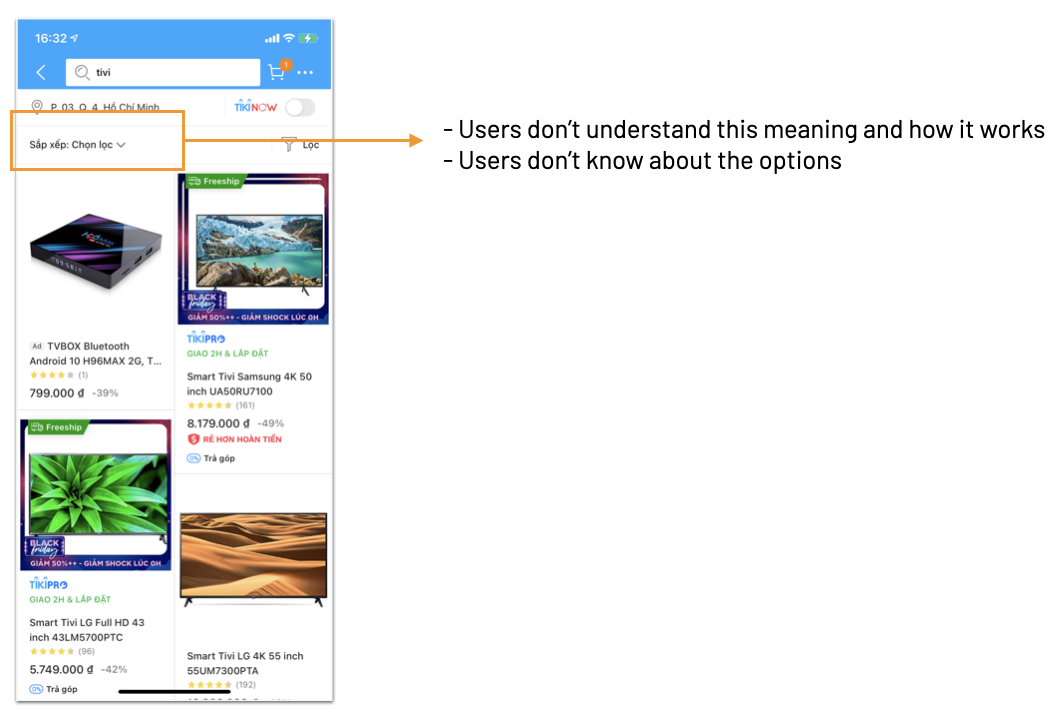
Ambiguous: 3/4 users don’t understand it and the word is too confused with them

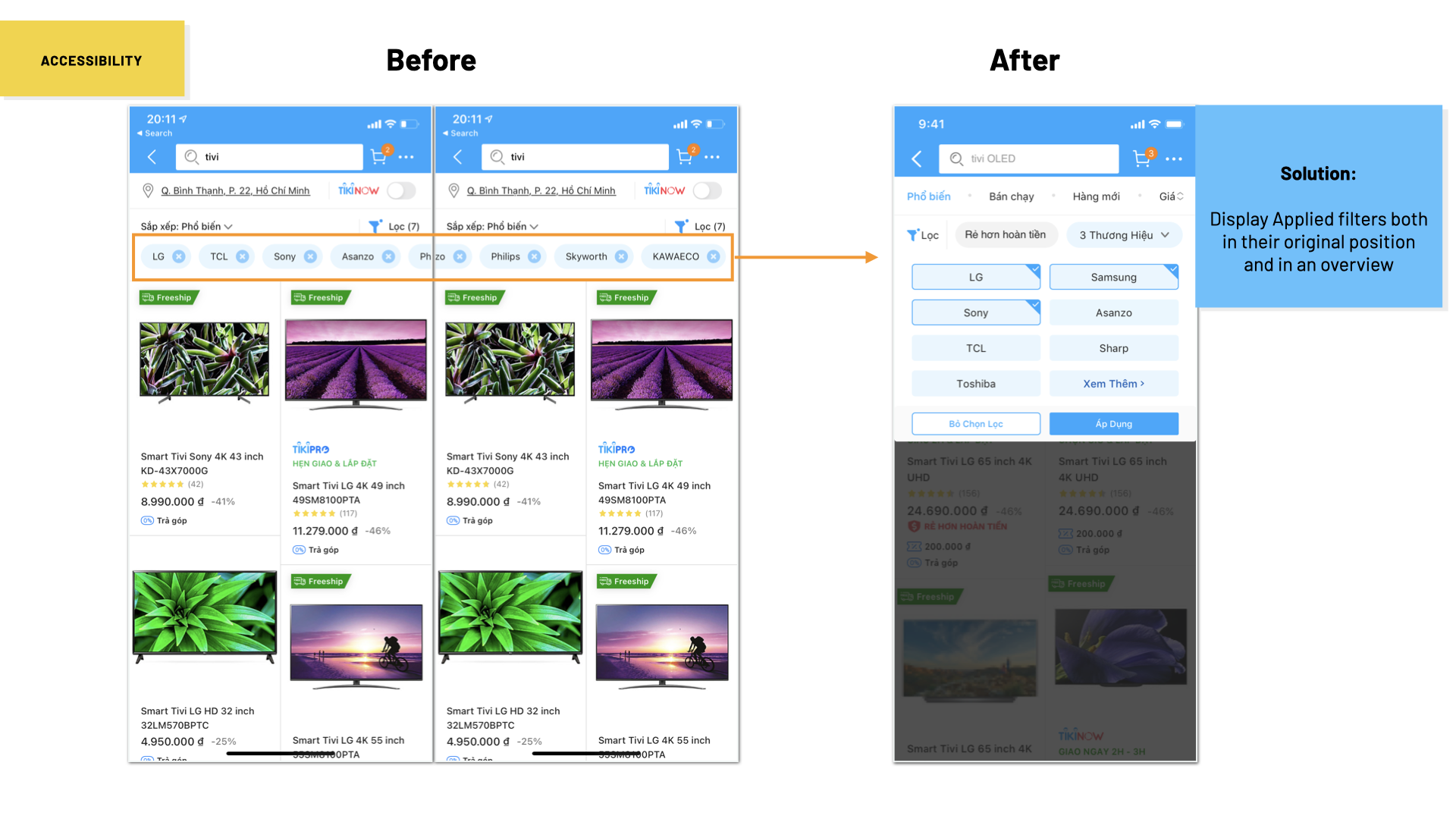
Accessibility: Users must repeat the interaction to use this filter panel (filter panel has to be reopened)

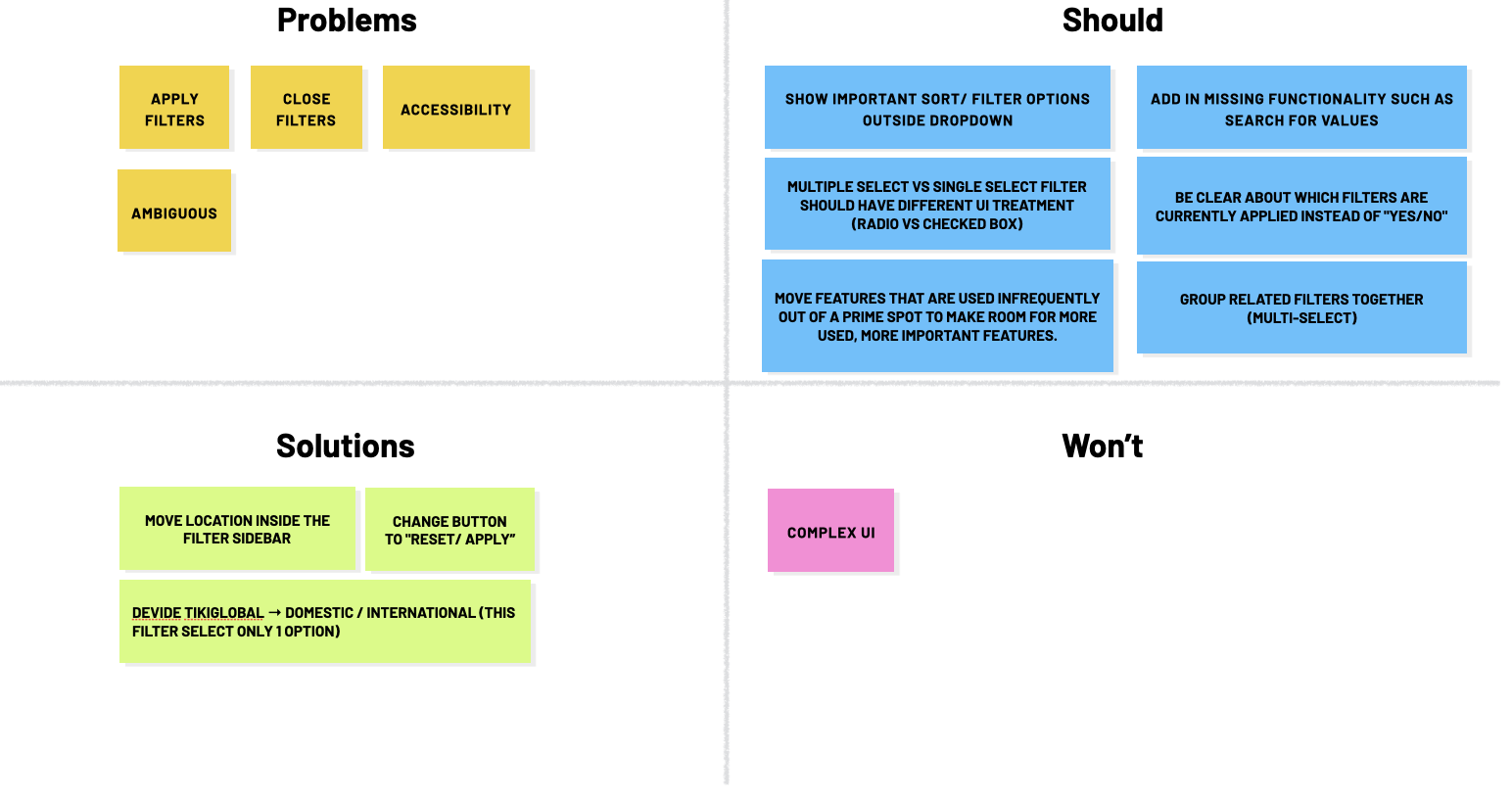
Summary:

Ideating the Solution
I transitioned into the sketching stage, I conducted extensive research into other successful apps within the e-commerce space. This allowed me to identify key features and design elements that resonated with users and were proven to be effective in increasing engagement and satisfaction.
With this knowledge, I began to brainstorm potential solutions for each of the pain points that I had identified.

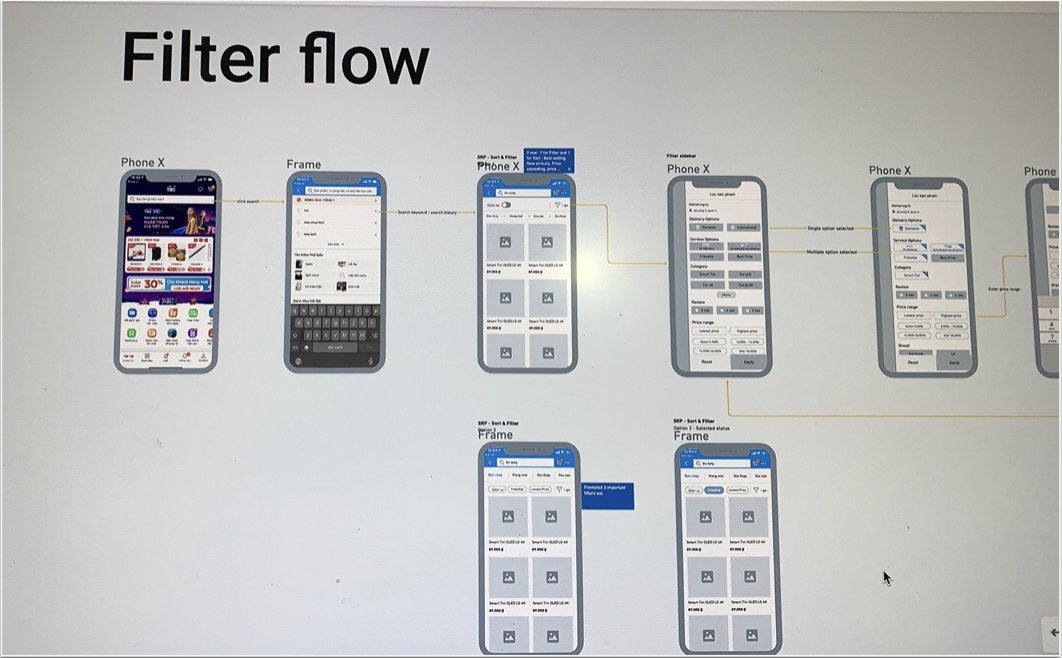
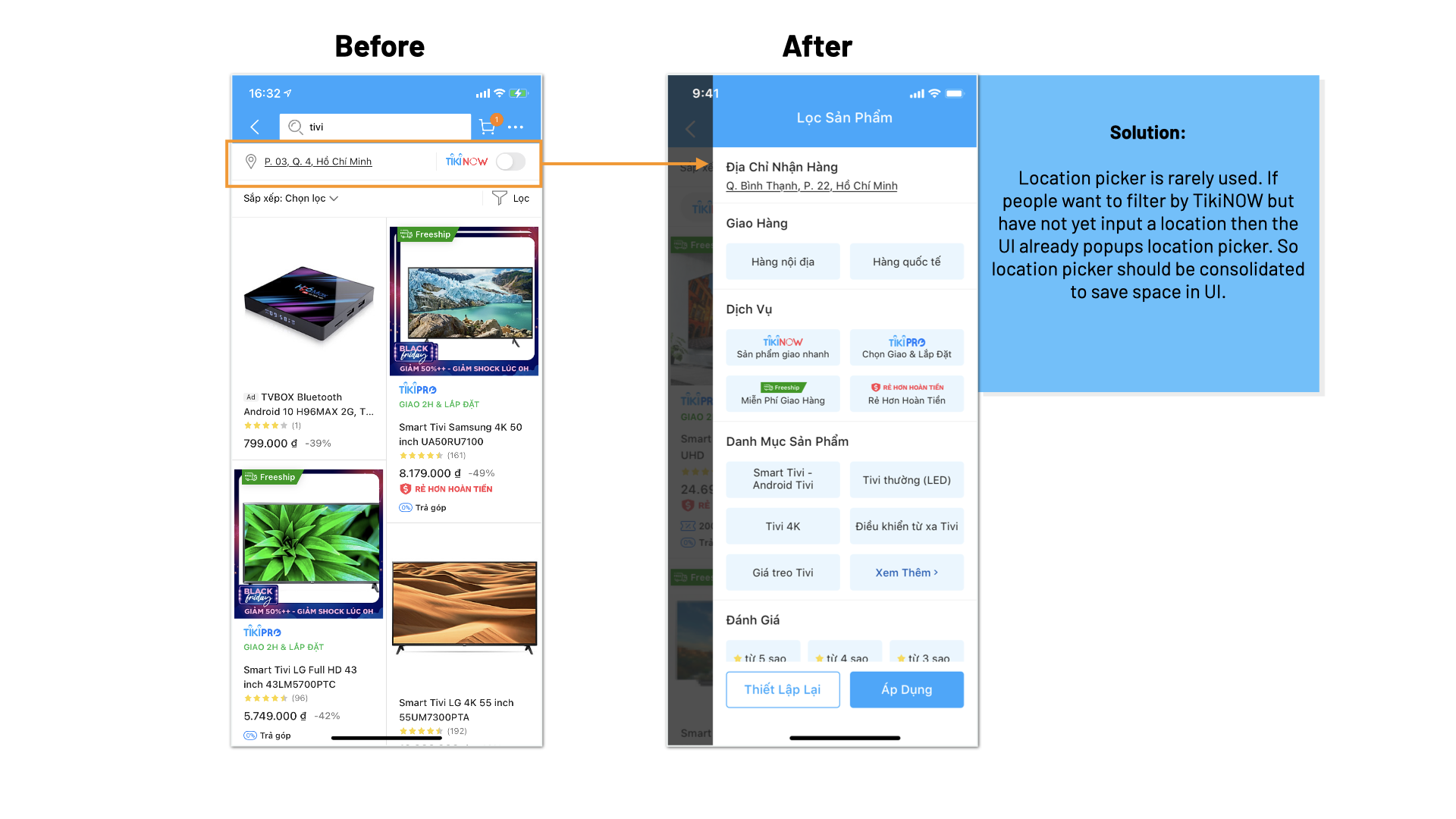
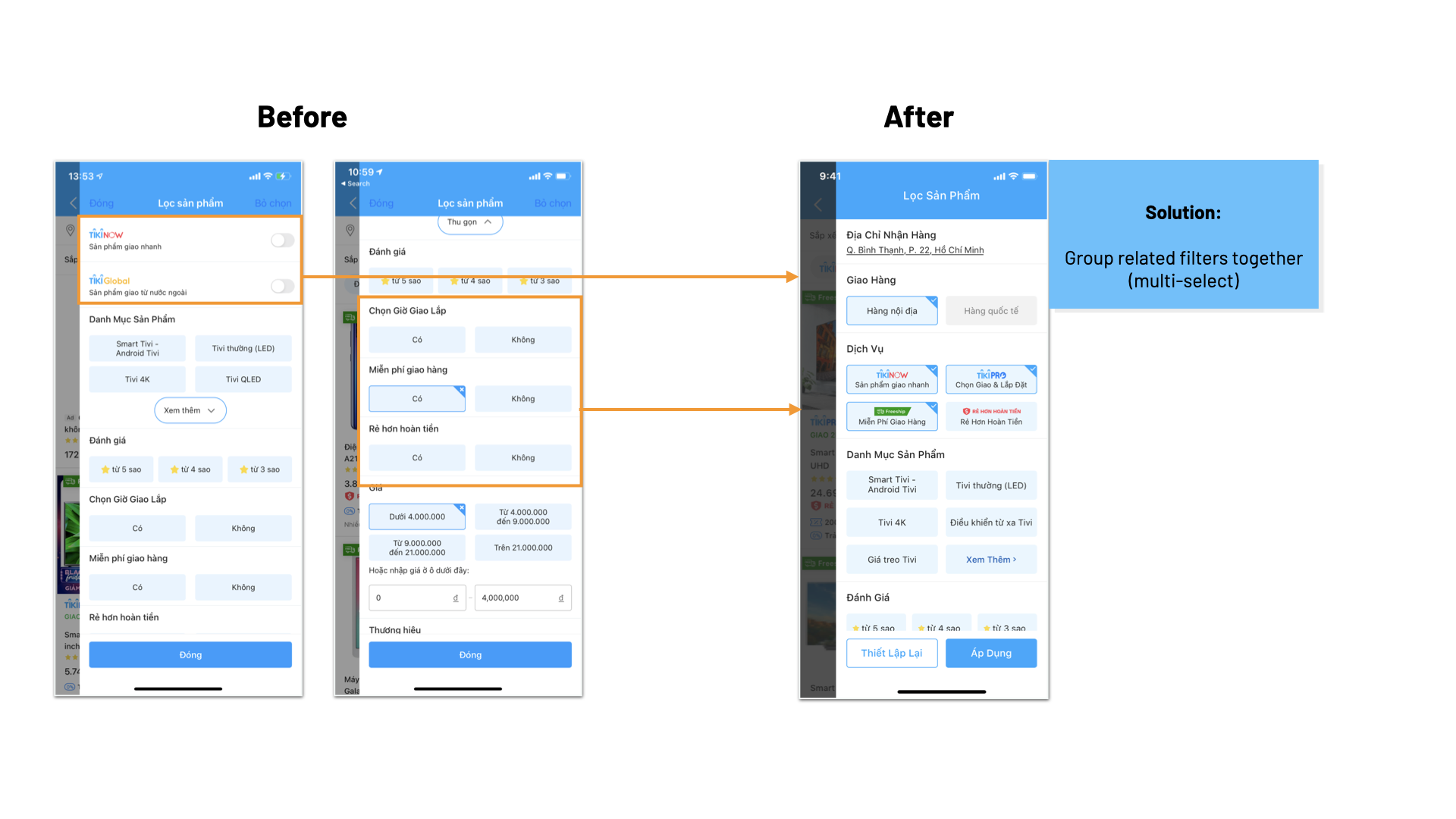
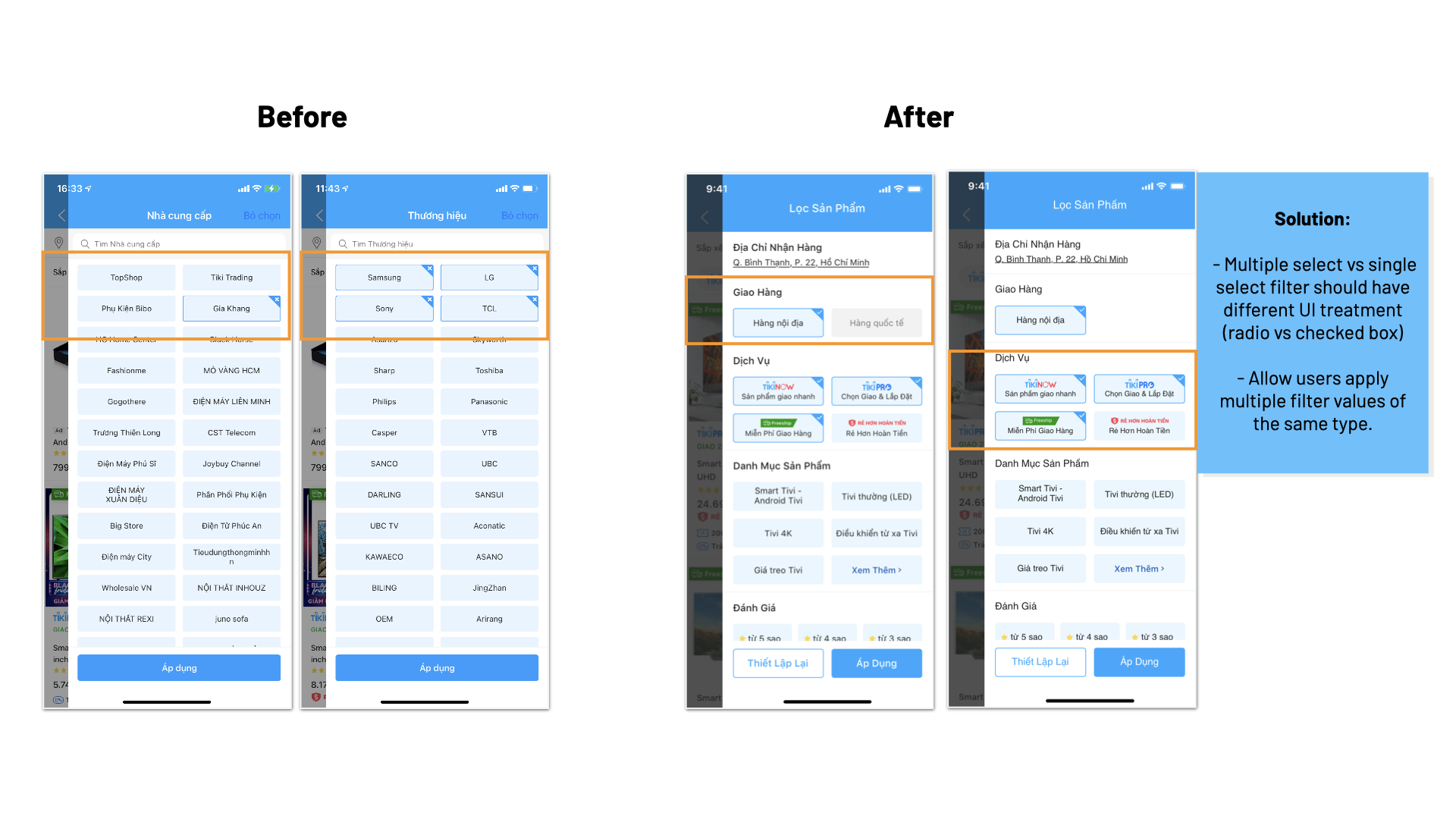
The images below outline the final UI (before and after with the detailed solution)







Filters are a great chance to present a variety of products, improve the UX, reach a wider audience, and increase sales. Even the simple act of adding filters can increase the app’s conversion. Fixing issues with filters UX design can produce powerful results.